“向前选择器“修改步骤条样式
:has 选择器
发表于 2023-07-30 00:51:53
更新于 2025-01-06 14:43:05
CSS

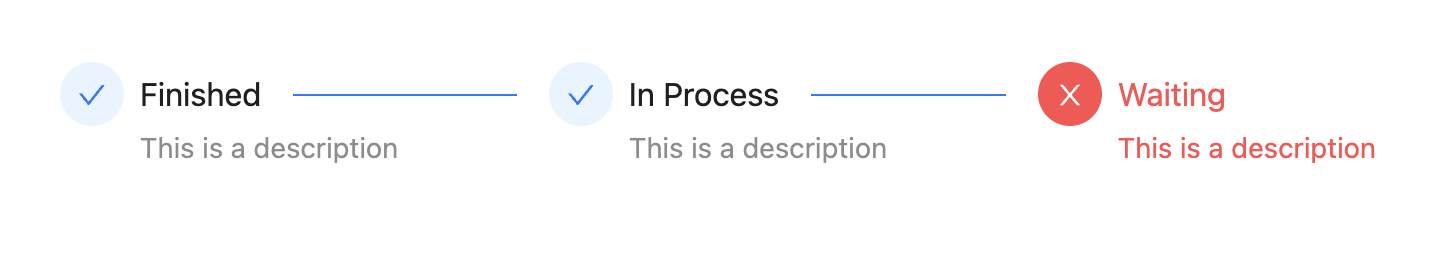
Ant Design 步骤条效果

上图,是 Ant Design 步骤条组件的显示效果。
可以发现,从第二步到第三步是从成功流转到失败的状态,第三步以红色显示失败,但是二三步之间的连接线仍然是表示成功的蓝色。
但是,我们 UI 的设计是这个连接线也是红色的,这就和 AntD 的设计有出入了。
解决方案一

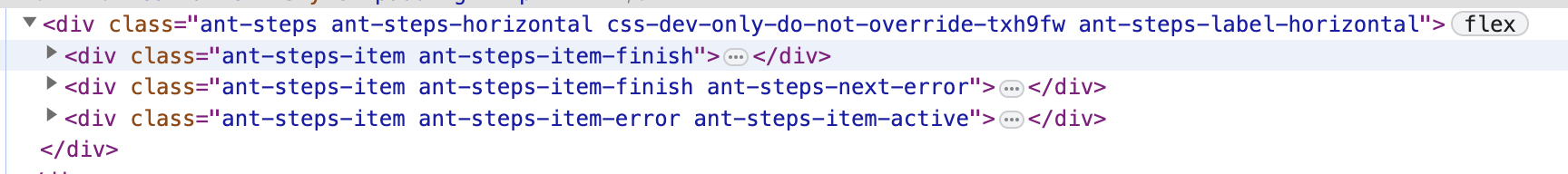
观察样式,我们可以发现,AntD 为我们在第二个节点添加了 .ant-steps-next-error,我们可以直接选择它,然后进行相应的样式修改。
解决方案二

方案一的使用条件比较苛刻,只有在 Step 根组件上使用 status 来表示状态时,才会添加上 .ant-steps-next-error。且在 AntD 的移动版本中,也是没有这个样式类的。
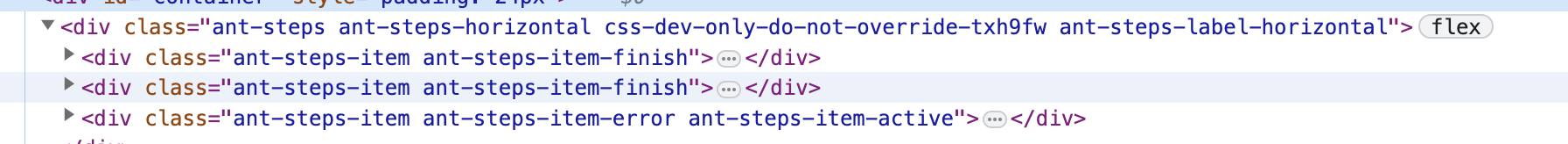
观察上图我们发现,我们需要设置样式的第二个节点上,它的样式类和第一个节点没有区别。
这样我们就要增加限定的条件:选择后一个元素是 .ant-steps-item-error 的前一个 .ant-steps-item-finish 空间。
可以 CSS 中貌似没有可以这么向前选择的方式?
但是我们可以使用 :has 伪类来达成我们的目的。
css
.ant-steps-item-finish:has(+ .ant-steps-item-error) {
/* 修改具体的样式 */
}这个伪类通过把可容错相对选择器列表作为参数,提供了一种针对引用元素选择父元素或者先前的兄弟元素的方法。
这是用这个思路在 Ant Design Mobile 上实现的效果:

思考
这本是一个设计问题,两种效果其实都是不错的。
前一种是只是某一步直接出错了;后一种设计更加显得是处理过程中,是整个流程出错导致最后的错误。
无论那种设计,我们前端需要用自己所学知识,灵活应对。