奇妙头像效果
不需要那么复杂
发表于 2023-05-15 02:42:22
更新于 2025-01-06 14:43:05
CSS

前言
看到抖音也好,还是掘金也好,有不少人在分享这个效果,追溯到最早的分享,应该是这一篇:https://css-tricks.com/a-fancy-hover-effect-for-your-avatar/#top-of-site 。
如果你追求一个标签解决,可以去参考他们的方案。
我的方案是将这个动画分成了两个层,所以标签会相对复杂一些,但是 CSS 的写法上会简单很多。


原理解析

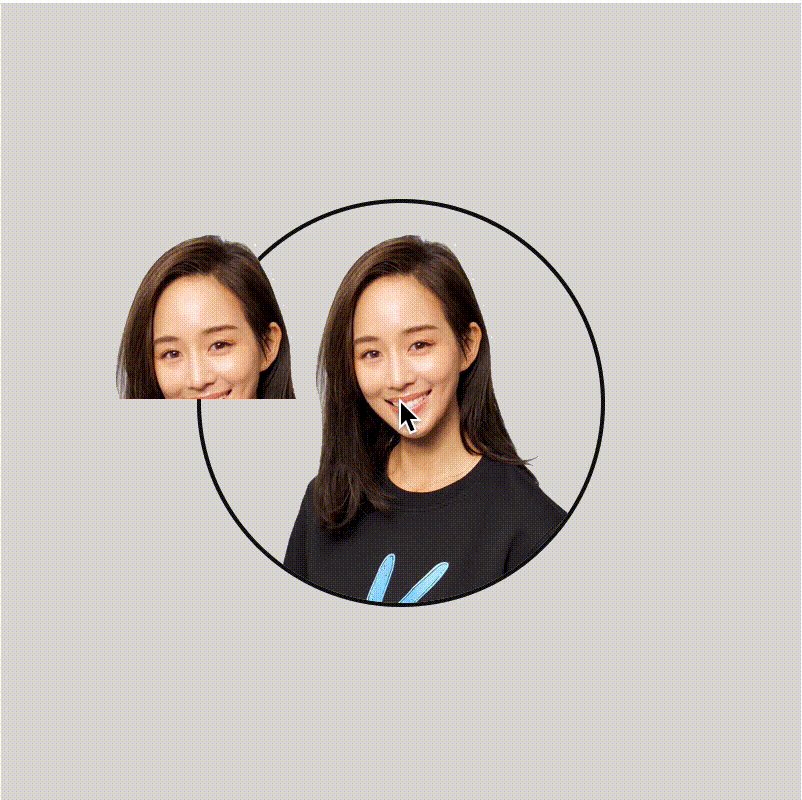
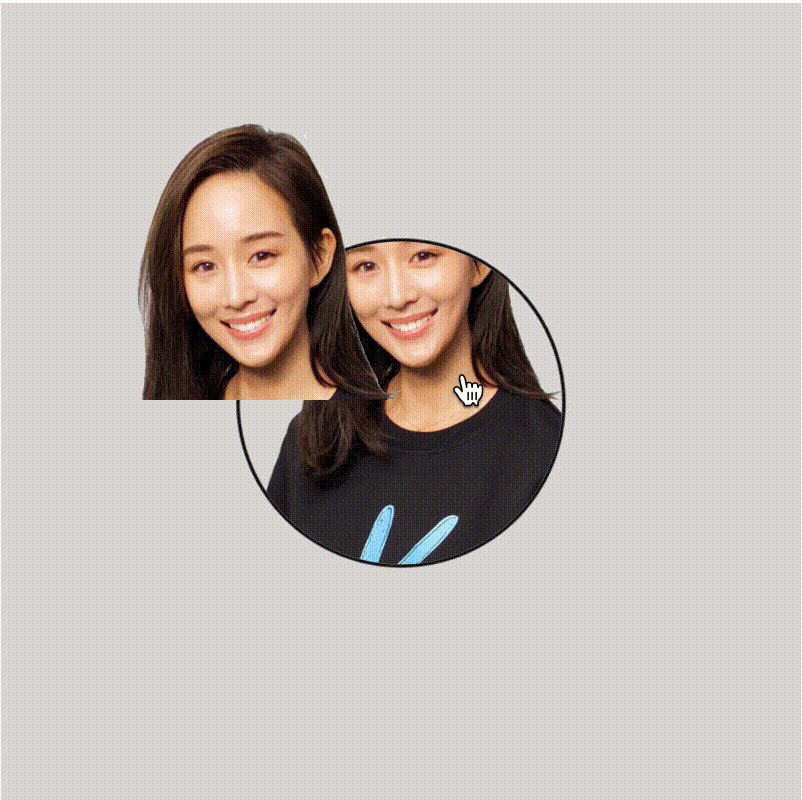
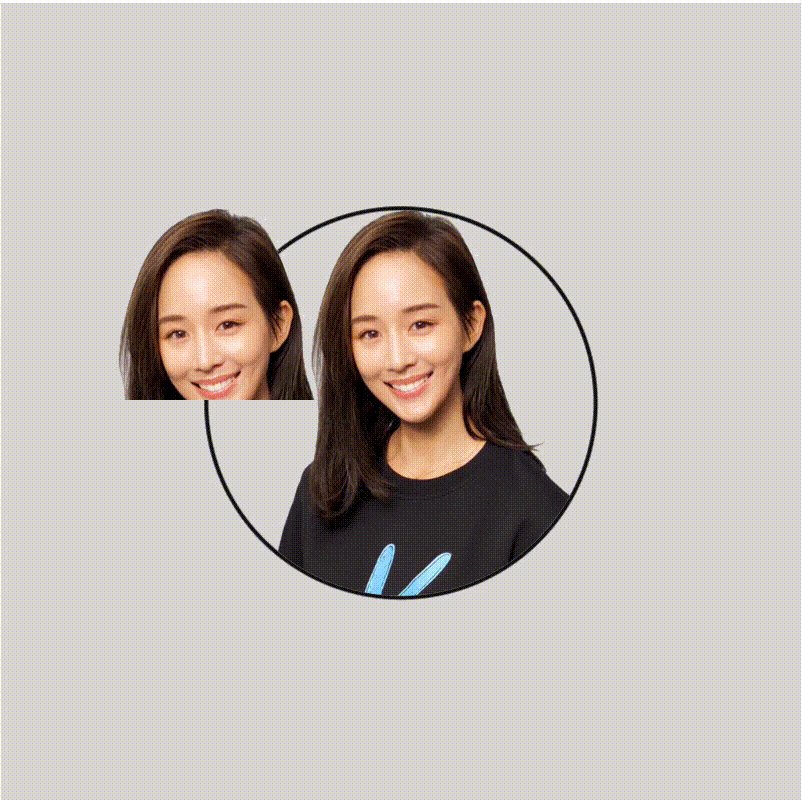
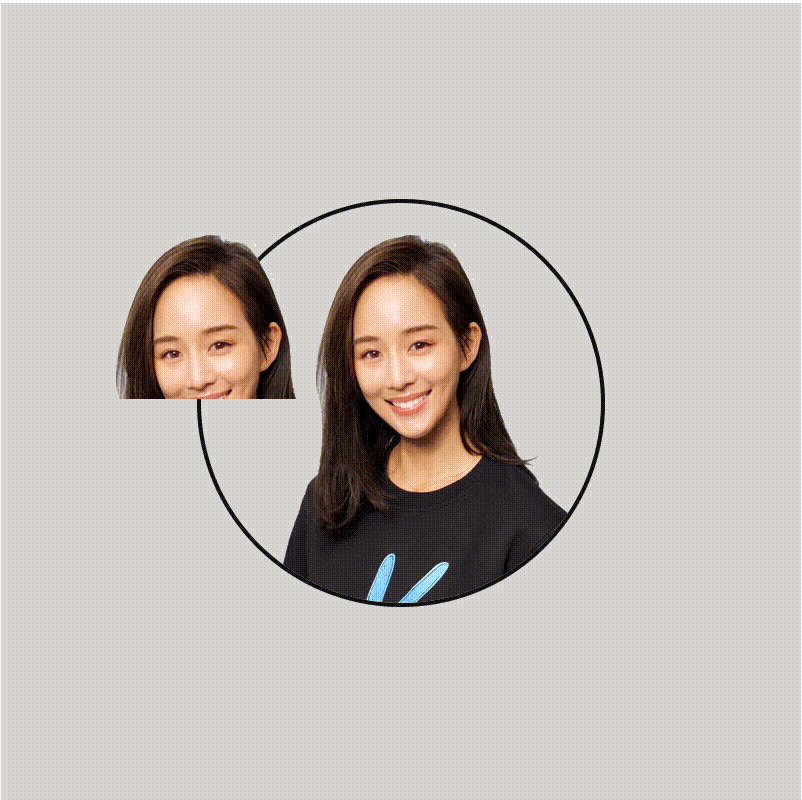
为了方便你的理解,我特意将一个层做了偏移。一个层受到 overflow:hidden 的影响,另一个则不受,这是图片的上半部分能够超出圆形边框的原因。
我们最后的实现上,只要让两张图片完全重合即可。
我是不介意两张图片去实现这个效果达到“欺骗”用户眼睛的目的,因为 web 世界里都是这样的,没有动画、没有视频,都是一帧帧的图片在欺骗我们。
代码
vue
<script setup lang="ts">
const props = defineProps<{
url: string
}>()
</script>
<template>
<div class="wrapper">
<div class="avatar">
<div class="pic">
<img :src="props.url" alt="">
</div>
<div class="pic1">
<img :src="props.url" alt="">
</div>
</div>
</div>
</template>
<style scoped>
.wrapper {
margin: auto;
width: 400px;
height: 400px;
background-color: rgb(222,221,218);
display: flex;
align-items: center;
justify-content: center;
}
.avatar {
position: relative;
display: flex;
align-items: center;
justify-content: center;
cursor: pointer;
transition: transform 0.5s;
}
.avatar:hover .pic > img,
.avatar:hover .pic1 > img {
transform: scale(1.5);
}
.avatar:hover {
transform: scale(0.8);
}
.pic, .pic1 {
box-sizing: content-box;
width: 200px;
height: 200px;
transition: transform 0.5s;
}
.pic > img, .pic1 > img {
width: 200px;
height: 200px;
object-fit: cover;
transform-origin: bottom center;
transition: transform 0.5s;
}
.pic {
border-radius: 50%;
border: 2px solid #0f0f0f;
overflow: hidden;
}
.pic1 {
position: absolute;
top: -50%;
border: 2px solid transparent;
overflow: hidden;
}
.pic1 > img {
position: absolute;
border-radius: 50%;
top: calc(50% + 2px);
}
</style>